How to create multiple row header and merge it with other columns in GridView
In sometime showing single header is not enough in our application and we might require showing more than one header to categorize the columns. This blog concentrates on how to design the ASP.NET GridView control to have more than one row header.
Before going for implementation let us understand the actual requirement we are going to implement in this post,
I have an XML file in my project which has five columns. The screen short of the records are:
 |
| Excel sheet screen shot of the data |
The XML file looks like this:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
| <?xml version="1.0" encoding="utf-8" ?><RevenueReport> <Data Year="2008" Period="Q1" AuditedBy="Maria Anders" DirectRevenue="12500.00" ReferralRevenue="2500.00" /> <Data Year="2008" Period="Q2" AuditedBy="Ana Trujillo" DirectRevenue="21000.00" ReferralRevenue="8000.00" /> <Data Year="2008" Period="Q3" AuditedBy="Antonio Moreno" DirectRevenue="20000.00" ReferralRevenue="5000.00" /> <Data Year="2008" Period="Q4" AuditedBy="Thomas Hardy" DirectRevenue="25000.00" ReferralRevenue="1200.00" /> <Data Year="2009" Period="Q1" AuditedBy="Christina Berglund" DirectRevenue="72500.00" ReferralRevenue="5000.00" /> <Data Year="2009" Period="Q2" AuditedBy="Hanna Moos" DirectRevenue="15000.00" ReferralRevenue="6500.00" /> <Data Year="2009" Period="Q3" AuditedBy="Thomas Hardy" DirectRevenue="25000.00" ReferralRevenue="1520.00" /> <Data Year="2009" Period="Q4" AuditedBy="Martín Sommer" DirectRevenue="42000.00" ReferralRevenue="2580.00" /> <Data Year="2010" Period="Q1" AuditedBy="Laurence Lebihan" DirectRevenue="12500.00" ReferralRevenue="1500.00" /> <Data Year="2010" Period="Q2" AuditedBy="Elizabeth Lincoln" DirectRevenue="25000.00" ReferralRevenue="5500.00" /> <Data Year="2010" Period="Q3" AuditedBy="Hanna Moos" DirectRevenue="12000.00" ReferralRevenue="1800.00" /> <Data Year="2010" Period="Q4" AuditedBy="Antonio Moreno" DirectRevenue="10000.00" ReferralRevenue="1200.00" /> </RevenueReport> |
I required of Grid View is
 |
| Required output of the GridView |
To implement this requirement, we have to follow the same concept we normally implement for html table with colspan and rowspan attributes.
The following points explains the same:
- Initially when we bind the records to GridView, the page will be like the following image. (Here the Direct, Referral, Total heading has bound using XML file column name, we have to change the heading to what explained before)
Normal GridView output (bind from XML file) - For .NET runtime, header is also a row. So once the header row
created, we have to manually add one more row above the header which has
been created by .NET runtime and add required columns by merging with
other columns. To do this we have to use the RowCreated event on GridView. The output will be as follows:
Here the first row created and added by our program code.After adding one more row on top of the actual header and merging the columns
- Here, the first three columns are required to be merged with row (means first row Year, second row Year cells required to be merged). But the second row Year cell already created by normal binding method (using .NET runtime). So to achieve this, we required to Invisible (hide) the second row Year cell. The same will applied for Period and Audited By columns.
To do this we can use RowDataBound event of GridView. The final output is below.
After merging first three columns with its next row
The implementation is follows:
GridView Script
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
| <asp:GridView ID="grdViewProducts" runat="server" AutoGenerateColumns="False" TabIndex="1" Width="100%" DataSourceID="XmlDataSource1" ShowFooter="false" CellPadding="4" ForeColor="Black" GridLines="Vertical" BackColor="White" BorderColor="#DEDFDE" BorderStyle="None" BorderWidth="1px" OnRowDataBound="grdViewProducts_RowDataBound" onrowcreated="grdViewProducts_RowCreated" > <RowStyle BackColor="#F7F7DE" /> <Columns> <asp:BoundField DataField="Year" HeaderText="Year" ItemStyle-HorizontalAlign="Left" > </asp:BoundField> <asp:BoundField DataField="Period" HeaderText="Period" ItemStyle-HorizontalAlign="Left" > </asp:BoundField> <asp:BoundField DataField="AuditedBy" HeaderText="Audited By" ItemStyle-HorizontalAlign="Left" > </asp:BoundField> <asp:BoundField DataField="DirectRevenue" HeaderText="Direct" ItemStyle-HorizontalAlign="Right" > </asp:BoundField> <asp:BoundField DataField="ReferralRevenue" HeaderText="Referral" ItemStyle-HorizontalAlign="Right" > </asp:BoundField> <asp:TemplateField HeaderText="Total"> <ItemStyle HorizontalAlign="Right" /> <ItemTemplate> <asp:Label runat="server" ID="lblTotalRevenue" Text="0" /> </ItemTemplate> </asp:TemplateField> </Columns> <FooterStyle BackColor="#CCCC99" /> <PagerStyle BackColor="#F7F7DE" ForeColor="Black" HorizontalAlign="Right" /> <SelectedRowStyle BackColor="#CE5D5A" Font-Bold="True" ForeColor="White" /> <HeaderStyle CssClass="HeaderStyle" /> <AlternatingRowStyle BackColor="White" /></asp:GridView><asp:XmlDataSource ID="XmlDataSource1" runat="server" DataFile="Data/RevenueReport.xml"></asp:XmlDataSource> |
Code behind Code
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
| protected void grdViewProducts_RowDataBound(object sender, GridViewRowEventArgs e){ // Invisibling the first three columns of second row header (normally created on binding) if (e.Row.RowType == DataControlRowType.Header) { e.Row.Cells[0].Visible = false; // Invisibiling Year Header Cell e.Row.Cells[1].Visible = false; // Invisibiling Period Header Cell e.Row.Cells[2].Visible = false; // Invisibiling Audited By Header Cell } // This is for calculation of last column (Total = Direct + Referral) if (e.Row.RowType == DataControlRowType.DataRow) { double dblDirectRevenue = Convert.ToDouble(DataBinder.Eval(e.Row.DataItem, "DirectRevenue").ToString()); double dblReferralRevenue = Convert.ToDouble(DataBinder.Eval(e.Row.DataItem, "ReferralRevenue").ToString()); Label lblTotalRevenue = ((Label)e.Row.FindControl("lblTotalRevenue")); lblTotalRevenue.Text = string.Format("{0:0.00}", (dblDirectRevenue + dblReferralRevenue)); }}protected void grdViewProducts_RowCreated(object sender, GridViewRowEventArgs e){ // Adding a column manually once the header created if (e.Row.RowType == DataControlRowType.Header) // If header created { GridView ProductGrid = (GridView)sender; // Creating a Row GridViewRow HeaderRow = new GridViewRow(0, 0, DataControlRowType.Header, DataControlRowState.Insert); //Adding Year Column TableCell HeaderCell = new TableCell(); HeaderCell.Text = "Year"; HeaderCell.HorizontalAlign = HorizontalAlign.Center; HeaderCell.RowSpan = 2; // For merging first, second row cells to one HeaderCell.CssClass = "HeaderStyle"; HeaderRow.Cells.Add(HeaderCell); //Adding Period Column HeaderCell = new TableCell(); HeaderCell.Text = "Period"; HeaderCell.HorizontalAlign = HorizontalAlign.Center; HeaderCell.RowSpan = 2; HeaderCell.CssClass = "HeaderStyle"; HeaderRow.Cells.Add(HeaderCell); //Adding Audited By Column HeaderCell = new TableCell(); HeaderCell.Text = "Audited By"; HeaderCell.HorizontalAlign = HorizontalAlign.Center; HeaderCell.RowSpan = 2; HeaderCell.CssClass = "HeaderStyle"; HeaderRow.Cells.Add(HeaderCell); //Adding Revenue Column HeaderCell = new TableCell(); HeaderCell.Text = "Revenue"; HeaderCell.HorizontalAlign = HorizontalAlign.Center; HeaderCell.ColumnSpan = 3; // For merging three columns (Direct, Referral, Total) HeaderCell.CssClass = "HeaderStyle"; HeaderRow.Cells.Add(HeaderCell); //Adding the Row at the 0th position (first row) in the Grid ProductGrid.Controls[0].Controls.AddAt(0, HeaderRow); }} |
Style Sheet
1
2
3
4
5
6
| .HeaderStyle{ border:solid 1px White; background-color:#81BEF7; font-weight:bold; text-align:center;} |
Here are the outputs of our example:
 |
| Output of Adding two row header and merging with adjacent cells |
Merging rows in GridView
Let us take the same example and extend to get the row header.
To understand the requirement, we are going to merge the Year columns. If the same year repeats for next row, it needs to be merged. To achieve this, we can use DataBound event of GridView.
The C# implementation goes as below (the other events are same as described first example):
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
| protected void grdViewProducts_DataBound(object sender, EventArgs e){ //Starting from last Row Previous Row (if 12 rows in our grid) // merging last row and last previous row if same value (take 12, 11 and merge if same year) // Then last previous row with second last previous row (take 11, 10 and merge if same year) // etc., till first row and second row merging for (int rowIndex = grdViewProducts.Rows.Count - 2; rowIndex >= 0; rowIndex--) { GridViewRow row = grdViewProducts.Rows[rowIndex]; GridViewRow previousRow = grdViewProducts.Rows[rowIndex + 1]; if (row.Cells[0].Text == previousRow.Cells[0].Text) { if (previousRow.Cells[0].RowSpan < 2) { row.Cells[0].RowSpan = 2; } else { row.Cells[0].RowSpan = previousRow.Cells[0].RowSpan + 1; } previousRow.Cells[0].Visible = false; } row.Cells[0].CssClass = "HeaderStyle"; // This is to just give header color, font style }} |
We have to register DataBound event in the GridView script also
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
| <asp:GridView ID="grdViewProducts" runat="server" AutoGenerateColumns="False" TabIndex="1" Width="100%" DataSourceID="XmlDataSource1" ShowFooter="false" CellPadding="4" ForeColor="Black" GridLines="Vertical" BackColor="White" BorderColor="#DEDFDE" BorderStyle="None" BorderWidth="1px" OnRowDataBound="grdViewProducts_RowDataBound" onrowcreated="grdViewProducts_RowCreated" ondatabound="grdViewProducts_DataBound" > <RowStyle BackColor="#F7F7DE" /> <Columns> <asp:BoundField DataField="Year" HeaderText="Year" ItemStyle-HorizontalAlign="Left" > </asp:BoundField> <asp:BoundField DataField="Period" HeaderText="Period" ItemStyle-HorizontalAlign="Left" > </asp:BoundField> <asp:BoundField DataField="AuditedBy" HeaderText="Audited By" ItemStyle-HorizontalAlign="Left" > </asp:BoundField> <asp:BoundField DataField="DirectRevenue" HeaderText="Direct" ItemStyle-HorizontalAlign="Right" > </asp:BoundField> <asp:BoundField DataField="ReferralRevenue" HeaderText="Referral" ItemStyle-HorizontalAlign="Right" > </asp:BoundField> <asp:TemplateField HeaderText="Total"> <ItemStyle HorizontalAlign="Right" /> <ItemTemplate> <asp:Label runat="server" ID="lblTotalRevenue" Text="0" /> </ItemTemplate> </asp:TemplateField> </Columns> <FooterStyle BackColor="#CCCC99" /> <PagerStyle BackColor="#F7F7DE" ForeColor="Black" HorizontalAlign="Right" /> <SelectedRowStyle BackColor="#CE5D5A" Font-Bold="True" ForeColor="White" /> <HeaderStyle CssClass="HeaderStyle" /> <AlternatingRowStyle BackColor="White" /></asp:GridView><asp:XmlDataSource ID="XmlDataSource1" runat="server" DataFile="Data/RevenueReport.xml"></asp:XmlDataSource> |
Here are the outputs of our example:
 |
| Output of merging adjacent rows to get Row header (adding to first example) |
Three row header in GridView
Our Next example is formatting the GridView with three headers. To understand better, below is the requirement:
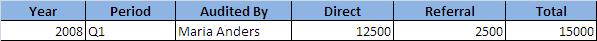
- The Data which binds to the Grid is
.Excel sheet screen shot of Records
- Below shows the XML file
1234567891011121314151617<?xmlversion="1.0"encoding="utf-8"?><RevenueReport><DataYear="2008"Period="Q1"AuditedBy="Maria Anders"HeadOfficeDirectDebit="2000.00"HeadOfficeReferralDebit="1000.00"HeadOfficeDirectCredit="22000.00"HeadOfficeReferralCredit="5220.00"BranchOfficeDirectDebit="1000.00"BranchOfficeReferralDebit="1200.00"BranchOfficeDirectCredit="12500.00"BranchOfficeReferralCredit="10500.00"/><DataYear="2008"Period="Q2"AuditedBy="Ana Trujillo"HeadOfficeDirectDebit="1200.00"HeadOfficeReferralDebit="2200.00"HeadOfficeDirectCredit="25000.00"HeadOfficeReferralCredit="7320.00"BranchOfficeDirectDebit="1200.00"BranchOfficeReferralDebit="1400.00"BranchOfficeDirectCredit="22500.00"BranchOfficeReferralCredit="12500.00"/><DataYear="2008"Period="Q3"AuditedBy="Antonio Moreno"HeadOfficeDirectDebit="2300.00"HeadOfficeReferralDebit="1300.00"HeadOfficeDirectCredit="21000.00"HeadOfficeReferralCredit="7220.00"BranchOfficeDirectDebit="1200.00"BranchOfficeReferralDebit="1100.00"BranchOfficeDirectCredit="11400.00"BranchOfficeReferralCredit="22500.00"/><DataYear="2008"Period="Q4"AuditedBy="Thomas Hardy"HeadOfficeDirectDebit="2000.00"HeadOfficeReferralDebit="1000.00"HeadOfficeDirectCredit="22000.00"HeadOfficeReferralCredit="5220.00"BranchOfficeDirectDebit="1000.00"BranchOfficeReferralDebit="1200.00"BranchOfficeDirectCredit="12500.00"BranchOfficeReferralCredit="10500.00"/><DataYear="2009"Period="Q1"AuditedBy="Christina Berglund"HeadOfficeDirectDebit="3000.00"HeadOfficeReferralDebit="1500.00"HeadOfficeDirectCredit="23000.00"HeadOfficeReferralCredit="6220.00"BranchOfficeDirectDebit="1200.00"BranchOfficeReferralDebit="2200.00"BranchOfficeDirectCredit="14500.00"BranchOfficeReferralCredit="12500.00"/><DataYear="2009"Period="Q2"AuditedBy="Hanna Moos"HeadOfficeDirectDebit="2100.00"HeadOfficeReferralDebit="1200.00"HeadOfficeDirectCredit="24000.00"HeadOfficeReferralCredit="5520.00"BranchOfficeDirectDebit="1200.00"BranchOfficeReferralDebit="1300.00"BranchOfficeDirectCredit="14500.00"BranchOfficeReferralCredit="12500.00"/><DataYear="2009"Period="Q3"AuditedBy="Thomas Hardy"HeadOfficeDirectDebit="1200.00"HeadOfficeReferralDebit="1300.00"HeadOfficeDirectCredit="22000.00"HeadOfficeReferralCredit="5420.00"BranchOfficeDirectDebit="1200.00"BranchOfficeReferralDebit="1300.00"BranchOfficeDirectCredit="14500.00"BranchOfficeReferralCredit="12500.00"/><DataYear="2009"Period="Q4"AuditedBy="Martín Sommer"HeadOfficeDirectDebit="1200.00"HeadOfficeReferralDebit="1300.00"HeadOfficeDirectCredit="22000.00"HeadOfficeReferralCredit="5120.00"BranchOfficeDirectDebit="1600.00"BranchOfficeReferralDebit="1500.00"BranchOfficeDirectCredit="14500.00"BranchOfficeReferralCredit="13500.00"/><DataYear="2010"Period="Q1"AuditedBy="Laurence Lebihan"HeadOfficeDirectDebit="2100.00"HeadOfficeReferralDebit="1300.00"HeadOfficeDirectCredit="24000.00"HeadOfficeReferralCredit="5320.00"BranchOfficeDirectDebit="1200.00"BranchOfficeReferralDebit="1100.00"BranchOfficeDirectCredit="13500.00"BranchOfficeReferralCredit="11500.00"/><DataYear="2010"Period="Q2"AuditedBy="Elizabeth Lincoln"HeadOfficeDirectDebit="2200.00"HeadOfficeReferralDebit="1300.00"HeadOfficeDirectCredit="26400.00"HeadOfficeReferralCredit="5520.00"BranchOfficeDirectDebit="1700.00"BranchOfficeReferralDebit="1800.00"BranchOfficeDirectCredit="12500.00"BranchOfficeReferralCredit="13500.00"/><DataYear="2010"Period="Q3"AuditedBy="Hanna Moos"HeadOfficeDirectDebit="2100.00"HeadOfficeReferralDebit="1200.00"HeadOfficeDirectCredit="23000.00"HeadOfficeReferralCredit="5420.00"BranchOfficeDirectDebit="1500.00"BranchOfficeReferralDebit="1600.00"BranchOfficeDirectCredit="13500.00"BranchOfficeReferralCredit="13500.00"/><DataYear="2010"Period="Q4"AuditedBy="Antonio Moreno"HeadOfficeDirectDebit="1400.00"HeadOfficeReferralDebit="2300.00"HeadOfficeDirectCredit="11000.00"HeadOfficeReferralCredit="2320.00"BranchOfficeDirectDebit="1200.00"BranchOfficeReferralDebit="1100.00"BranchOfficeDirectCredit="12500.00"BranchOfficeReferralCredit="13500.00"/></RevenueReport>
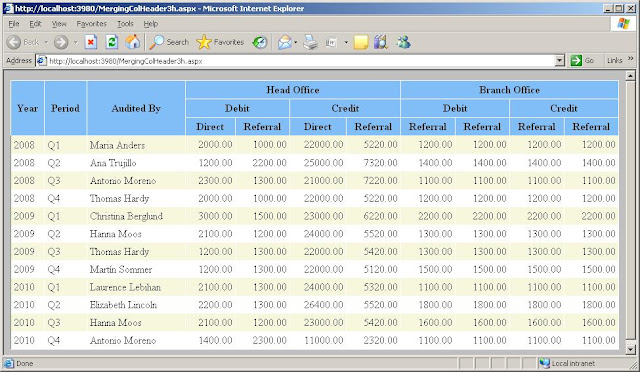
- The required output is:
Required output of three row header
The Code implementation would be as follows:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
| <asp:GridView ID="grdViewProducts" runat="server" AutoGenerateColumns="False" TabIndex="1" Width="100%" DataSourceID="XmlDataSource1" ShowFooter="false" CellPadding="4" ForeColor="Black" GridLines="Vertical" BackColor="White" BorderColor="#DEDFDE" BorderStyle="None" BorderWidth="1px" OnRowDataBound="grdViewProducts_RowDataBound" onrowcreated="grdViewProducts_RowCreated" > <RowStyle BackColor="#F7F7DE" /> <Columns> <asp:BoundField DataField="Year" HeaderText="Year" ItemStyle-HorizontalAlign="Left" /> <asp:BoundField DataField="Period" HeaderText="Period" ItemStyle-HorizontalAlign="Left" /> <asp:BoundField DataField="AuditedBy" HeaderText="Audited By" ItemStyle-HorizontalAlign="Left" /> <asp:BoundField DataField="HeadOfficeDirectDebit" HeaderText="Direct" ItemStyle-HorizontalAlign="Right" /> <asp:BoundField DataField="HeadOfficeReferralDebit" HeaderText="Referral" ItemStyle-HorizontalAlign="Right" /> <asp:BoundField DataField="HeadOfficeDirectCredit" HeaderText="Direct" ItemStyle-HorizontalAlign="Right" /> <asp:BoundField DataField="HeadOfficeReferralCredit" HeaderText="Referral" ItemStyle-HorizontalAlign="Right" /> <asp:BoundField DataField="BranchOfficeReferralDebit" HeaderText="Referral" ItemStyle-HorizontalAlign="Right" /> <asp:BoundField DataField="BranchOfficeReferralDebit" HeaderText="Referral" ItemStyle-HorizontalAlign="Right" /> <asp:BoundField DataField="BranchOfficeReferralDebit" HeaderText="Referral" ItemStyle-HorizontalAlign="Right" /> <asp:BoundField DataField="BranchOfficeReferralDebit" HeaderText="Referral" ItemStyle-HorizontalAlign="Right" /> </Columns> <FooterStyle BackColor="#CCCC99" /> <PagerStyle BackColor="#F7F7DE" ForeColor="Black" HorizontalAlign="Right" /> <SelectedRowStyle BackColor="#CE5D5A" Font-Bold="True" ForeColor="White" /> <HeaderStyle CssClass="HeaderStyle" /> <AlternatingRowStyle BackColor="White" /></asp:GridView><asp:XmlDataSource ID="XmlDataSource1" runat="server" DataFile="Data/RevenueReport3H.xml"></asp:XmlDataSource> |
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
| protected void grdViewProducts_RowDataBound(object sender, GridViewRowEventArgs e){ if (e.Row.RowType == DataControlRowType.Header) { e.Row.Cells[0].Visible = false; // Invisibiling Year Header Cell e.Row.Cells[1].Visible = false; // Invisibiling Period Header Cell e.Row.Cells[2].Visible = false; // Invisibiling Audited By Header Cell }}protected void grdViewProducts_RowCreated(object sender, GridViewRowEventArgs e){ if (e.Row.RowType == DataControlRowType.Header) { GridView ProductGrid = (GridView)sender; GridViewRow HeaderRow = new GridViewRow(0, 0, DataControlRowType.Header, DataControlRowState.Insert); //Adding Year Column TableCell HeaderCell = new TableCell(); HeaderCell.Text = "Year"; HeaderCell.HorizontalAlign = HorizontalAlign.Center; HeaderCell.RowSpan = 3; HeaderCell.CssClass = "HeaderStyle"; HeaderRow.Cells.Add(HeaderCell); //Adding Period Column HeaderCell = new TableCell(); HeaderCell.Text = "Period"; HeaderCell.HorizontalAlign = HorizontalAlign.Center; HeaderCell.RowSpan = 3; HeaderCell.CssClass = "HeaderStyle"; HeaderRow.Cells.Add(HeaderCell); //Adding Audited By Column HeaderCell = new TableCell(); HeaderCell.Text = "Audited By"; HeaderCell.HorizontalAlign = HorizontalAlign.Center; HeaderCell.RowSpan = 3; HeaderCell.CssClass = "HeaderStyle"; HeaderRow.Cells.Add(HeaderCell); //Adding Head Office Column HeaderCell = new TableCell(); HeaderCell.Text = "Head Office"; HeaderCell.HorizontalAlign = HorizontalAlign.Center; HeaderCell.ColumnSpan = 4; HeaderCell.CssClass = "HeaderStyle"; HeaderRow.Cells.Add(HeaderCell); //Adding Branch Office Column HeaderCell = new TableCell(); HeaderCell.Text = "Branch Office"; HeaderCell.HorizontalAlign = HorizontalAlign.Center; HeaderCell.ColumnSpan = 4; HeaderCell.CssClass = "HeaderStyle"; HeaderRow.Cells.Add(HeaderCell); ProductGrid.Controls[0].Controls.AddAt(0, HeaderRow); HeaderRow = new GridViewRow(0, 0, DataControlRowType.Header, DataControlRowState.Insert); //Adding Head Office Debit Column HeaderCell = new TableCell(); HeaderCell.Text = "Debit"; HeaderCell.HorizontalAlign = HorizontalAlign.Center; HeaderCell.ColumnSpan = 2; HeaderCell.CssClass = "HeaderStyle"; HeaderRow.Cells.Add(HeaderCell); //Adding Head Office Credit Column HeaderCell = new TableCell(); HeaderCell.Text = "Credit"; HeaderCell.HorizontalAlign = HorizontalAlign.Center; HeaderCell.ColumnSpan = 2; HeaderCell.CssClass = "HeaderStyle"; HeaderRow.Cells.Add(HeaderCell); //Adding Branch Office Debit Column HeaderCell = new TableCell(); HeaderCell.Text = "Debit"; HeaderCell.HorizontalAlign = HorizontalAlign.Center; HeaderCell.ColumnSpan = 2; HeaderCell.CssClass = "HeaderStyle"; HeaderRow.Cells.Add(HeaderCell); //Adding Branch Office Credit Column HeaderCell = new TableCell(); HeaderCell.Text = "Credit"; HeaderCell.HorizontalAlign = HorizontalAlign.Center; HeaderCell.ColumnSpan = 2; HeaderCell.CssClass = "HeaderStyle"; HeaderRow.Cells.Add(HeaderCell); ProductGrid.Controls[0].Controls.AddAt(1, HeaderRow); }} |
Here are the outputs of our example:
 |
| Three row header in GridView |





Không có nhận xét nào:
Đăng nhận xét